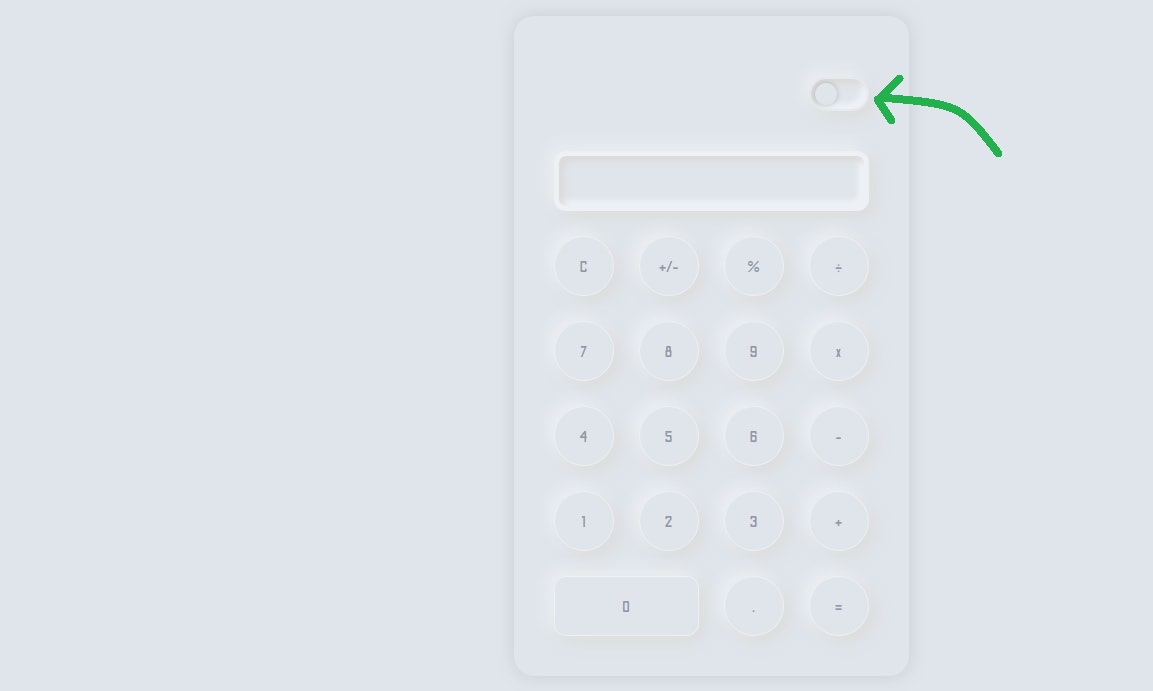
In this article, I will tell you how to build a Neumorphism calculator using only HTML, CSS, and JavaScript programming code. Neumorphism is a very popular UI design that is currently very popular. Such designs are made in only one shade.
The calculator is shaped using a shadow on a white page using CSS code when creating it. HTML programming code has been used to construct it and CSS programming code for design and color combination. JavaScript code has been used to make this calculator work. Such designs are basically made with two themes. The first is the dark theme and the second is the white theme. This calculator I created by theme. There is a button that you can click to use two types of templates. The main reason why these designs are so popular today is because of the way they are made. It can be made very easily and it looks very beautiful and professional anywhere. So such designs are now widely used.
I have already tried this website with Neumorphism design clocks, login forms, calculators, etc. Hope you like this design.
Some special information about this Neumorphism calculator
➤ I'm just using plain HTML, CSS, and JavaScript programming code to make it. While creating it, I tried to write the programming code as simple as possible. So that everyone can understand and learn to make it.
➤ Here I used two types of themes Dark and White.
➤ The white template will appear when it is first opened. You can easily use the dark theme by clicking on the button there.
➤ It is completely professional and responsive. You can easily use it on any device.
➤ Like a normal calculator, it has all kinds of facilities. You can easily find solutions to addition, subtraction, multiplication, division, etc. mathematics problems.
Hope you like this Neumorphism Calculator and want to know how to make it. Follow the steps below to make it.
How to make this Neumorphism Calculator
To create one you first need to create an HTML and CSS file. Then download the required code by clicking on the download button above. Paste the HTML code into your body tag. You paste the CSS code into your CSS file. Paste the JavaScript programming code into the body tags in the HTML file. You must associate your CSS file with the HTML file.
If you want to learn how to make it and if you want to know which programming code is used for which job, you should follow the following steps.
Make construct
The following programming codes were originally used to construct this calculator. Meanwhile, some special CSS code has been used to give the design which I have given below.
<div class='calculator' id='calc'>
body {
display: grid;
width: 100vw;
height: 100vh;
align-items: center;
justify-items: center;
font-family: 'Odibee Sans';
font-size: 16px;
}
.display {
border-radius: 12px;
transition: .1s all ease-in-out;
height: 60px;
line-height: 60px;
text-align: right;
padding-right: 20px;
width: 100%;
font-size: 32px;
letter-spacing: 4px;
}
.calculator {
box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals";
align-items: center;
justify-items: center;
grid-row-gap: 25px;
grid-column-gap: 25px;
border-radius: 20px;
padding: 50px 40px 40px 40px;
} /*display {border-radius: 12px;transition: .1s all ease-in-out;height: 60px;ine-height: 60px;text-align: right;padding-right: 20px;width: 100%;font-size: 32px;letter-spacing: 4px;}.calculator {box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals"*/

Create the buttons
Your own programming codes were originally used to create the buttons on this calculator. Lots of buttons have been used here. I have used the following HTML programming code to create them
<div class='display'></div>
<span class='c neumorphic'>C</span>
<span class='signed neumorphic'>+/-</span>
<span class='percent neumorphic'>%</span>
<span class='divide neumorphic'>÷</span>
<span class='seven neumorphic'>7</span>
<span class='eight neumorphic'>8</span><!-- /*display {border-radius: 12px;transition: .1s all ease-in-out;height: 60px;ine-height: 60px;text-align: right;padding-right: 20px;width: 100%;font-size: 32px;letter-spacing: 4px;}.calculator {box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals"*/
-->
<span class='nine neumorphic'>9</span>
<span class='times neumorphic'>x</span>
<span class='four neumorphic'>4</span>
<span class='five neumorphic'>5</span>
<span class='six neumorphic'>6</span>
<span class='minus neumorphic'>-</span>
<span class='one neumorphic'>1</span>
<span class='two neumorphic'>2</span>
<span class='three neumorphic'>3</span>
<span class='plus neumorphic'>+</span>
<span class='zero neumorphic'>0</span>
<span class='decimal neumorphic'>.</span>
<span class='equals neumorphic'>=</span>
</div>

Design the buttons
I have used the CSS programming code below to design the buttons above. The following codes have helped to sort it out in the form of Neumorphism.
.c, .signed, .percent, .divide, .seven, .eight, .nine, .times, .four, .five, .six, .minus, .one, .two, .three, .plus, .zero, .decimal, .equals {
text-align: center;
height: 60px;
width: 60px;
line-height: 60px;
}
.zero {
width: 100%;
border-radius: 12px;
}
.toggle {
grid-area: toggle;
}
.display {
grid-area: display;
}
.c {
grid-area: c;
}
.signed {
grid-area: signed;
}
.percent {
grid-area: percent;
}
.divide {
grid-area: divide;
}
/*display {border-radius: 12px;transition: .1s all ease-in-out;height: 60px;ine-height: 60px;text-align: right;padding-right: 20px;width: 100%;font-size: 32px;letter-spacing: 4px;}.calculator {box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals"*/
.seven {
grid-area: seven;
}
.eight {
grid-area: eight;
}
.nine {
grid-area: nine;
}
.times {
grid-area: times;
}
.four {
grid-area: four;
}
.five {
grid-area: five;
}
.six {
grid-area: six;
}
.minus {
grid-area: minus;
}
.one {
grid-area: one;
}
/*display {border-radius: 12px;transition: .1s all ease-in-out;height: 60px;ine-height: 60px;text-align: right;padding-right: 20px;width: 100%;font-size: 32px;letter-spacing: 4px;}.calculator {box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals"*/
.two {
grid-area: two;
}
.three {
grid-area: three;
}
.plus {
grid-area: plus;
}
.zero {
grid-area: zero;
}
.decimal {
grid-area: decimal;
}
.equals {
grid-area: equals;
}
.toggle {
width: 100%;
}

Making theme switch
The following programming codes are basically for making its theme switch. I have used a button to use two types of templates here. The following HTML, CSS, and JavaScript code have been used to design it.
<div class='toggle'>
<div class='theme-switch-wrapper'>
<label class='theme-switch' for='checkbox'>
<input id='checkbox' type='checkbox'>
<div class='slider round'></div>
</label>
</div>
</div>
.theme-switch-wrapper {
display: block;
float: right;
align-items: center;
}
/*display {border-radius: 12px;transition: .1s all ease-in-out;height: 60px;ine-height: 60px;text-align: right;padding-right: 20px;width: 100%;font-size: 32px;letter-spacing: 4px;}.calculator {box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals"*/
.theme-switch {
display: inline-block;
height: 34px;
position: relative;
width: 60px;
}
.theme-switch input {
display: none;
}
const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]');
function switchTheme(e) {
if (e.target.checked) {
document.documentElement.setAttribute('data-theme', 'dark');
} else {
document.documentElement.setAttribute('data-theme', 'light');
}
}
/*display {border-radius: 12px;transition: .1s all ease-in-out;height: 60px;ine-height: 60px;text-align: right;padding-right: 20px;width: 100%;font-size: 32px;letter-spacing: 4px;}.calculator {box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals"*/
toggleSwitch.addEventListener('change', switchTheme, false);
Add JavaScript programming codes
Own programming codes are JavaScript programming codes that have been used to effectively enhance this calculator. Here you will find the answer when you do some calculations. The following programming codes help to do that calculation.
var keys = document.querySelectorAll('#calc span');
var operators = ['+', '-', 'x', '÷'];
var decimalAdded = false;
for (var i = 0; i < keys.length; i++) {
keys[i].onclick = function(e) {
var input = document.querySelector('.display');
var inputVal = input.innerHTML;
var btnVal = this.innerHTML;
/*display {border-radius: 12px;transition: .1s all ease-in-out;height: 60px;ine-height: 60px;text-align: right;padding-right: 20px;width: 100%;font-size: 32px;letter-spacing: 4px;}.calculator {box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals"*/
if (btnVal == 'C') {
input.innerHTML = '';
decimalAdded = false;
} else if (btnVal == '=') {
var equation = inputVal;
var lastChar = equation[equation.length - 1];
equation = equation.replace(/x/g, '*').replace(/÷/g, '/');
if (operators.indexOf(lastChar) > -1 || lastChar == '.')
equation = equation.replace(/.$/, '');
if (equation)
input.innerHTML = eval(equation);
decimalAdded = false;
} else if (operators.indexOf(btnVal) > -1) {
var lastChar = inputVal[inputVal.length - 1];
if (inputVal != '' && operators.indexOf(lastChar) == -1)
input.innerHTML += btnVal;
else if (inputVal == '' && btnVal == '-')
input.innerHTML += btnVal;
if (operators.indexOf(lastChar) > -1 && inputVal.length > 1) {
input.innerHTML = inputVal.replace(/.$/, btnVal);
}
/*display {border-radius: 12px;transition: .1s all ease-in-out;height: 60px;ine-height: 60px;text-align: right;padding-right: 20px;width: 100%;font-size: 32px;letter-spacing: 4px;}.calculator {box-shadow: 0 0 16px rgba(0, 0, 0, 0.1);display: grid;grid-template-columns: 1fr 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;grid-template-areas: "toggle toggle toggle toggle" "display display display display" "c signed percent divide" "seven eight nine times" "four five six minus" "one two three plus" "zero zero decimal equals"*/
decimalAdded = false;
} else if (btnVal == '.') {
if (!decimalAdded) {
input.innerHTML += btnVal;
decimalAdded = true;
}
} else {
input.innerHTML += btnVal;
}
// prevent page jumps
e.preventDefault();
}
}

Hopefully, this article has helped you to fully understand how to build a Neumorphism calculator using only HTML, CSS, and JavaScript programming code. If you run into any problems while making it, let me know. Thanks for reading to the end of the article