The calculator is one of the most complex lessons in the JavaScript programming language. Some high-quality JavaScript code is used to build it. If you want to make a calculator using only simple HTML, CSS, and JavaScript programming language, I will help you completely.
I am Santanu Jana a web designer. I will tell you how you can easily build a calculator using JavaScript programming language with the help of my experience over the last five years. JavaScript programming language is the most commonly used language for calculators. It also uses a lot of HTML and CSS programming languages.
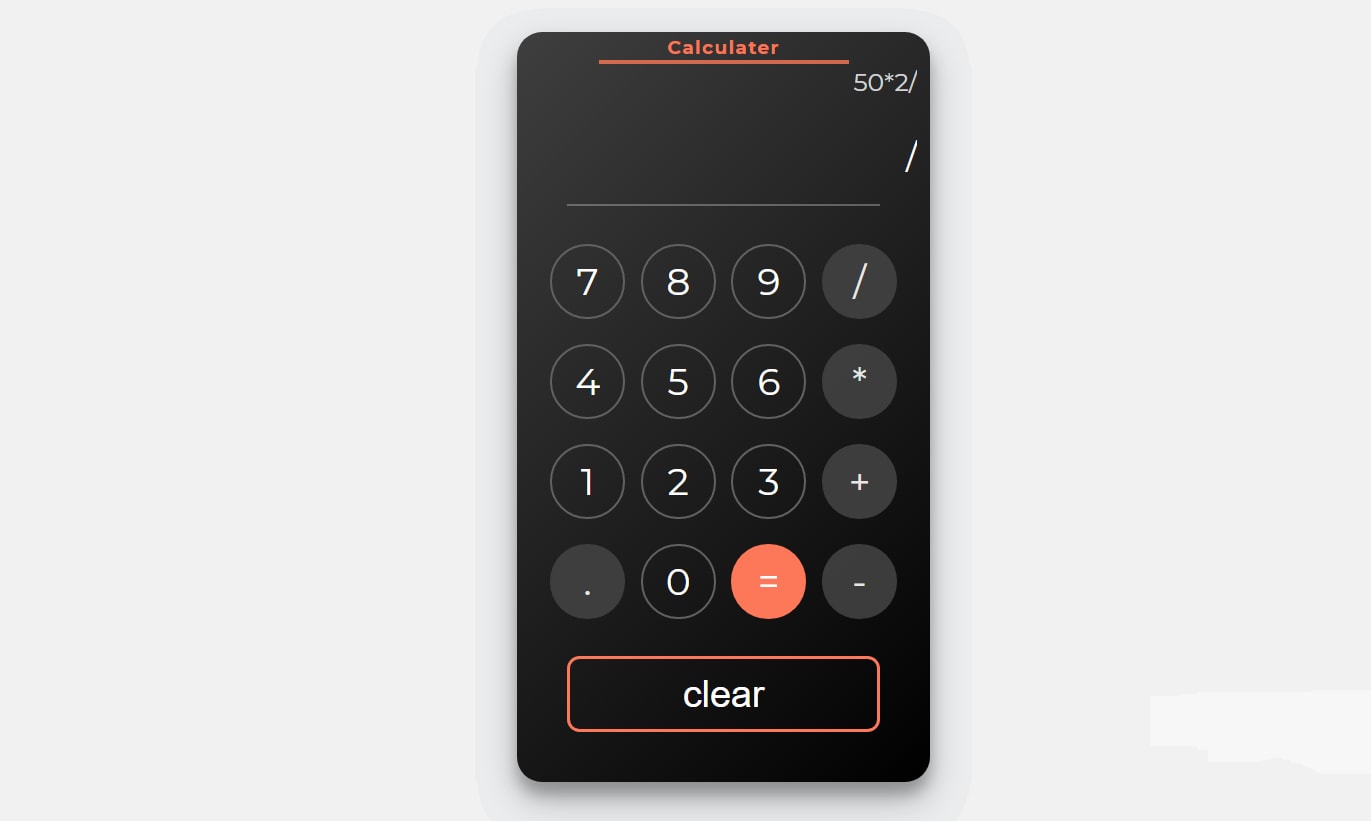
In the same way, I have made this calculator shown below using only HTML, CSS, and JavaScript programming languages.
Demo and Download Source Code.
Some special information about this calculator
💗 JavaScript code has been used to build this calculator, as well as a small amount of HTML and CSS programming languages.
💙 I have tried to make the codes used here as easy as possible for you to learn.
💝 It works just like a normal calculator, which is a simple calculator. I have tried to put everything in this calculator. You can do everything like addition, subtraction, multiplication, division in this calculator.
💚 A special feature of this calculator is that here you can find solutions to many problems at once.
💛 Below is a delete button. By clicking there you can delete the previous calculations and make new calculations.
💜 This is a very stylish and professional calculator that has used the simplest code to create.
Hope you like this calculator.
How to make this calculator Using HTML, CSS, and JavaScript
Below are all the programming codes I have used to make this calculator. Such as HTML code, CSS code, and JavaScript code. You can easily copy those codes and use them in any project or personal work. Below I am simply saying and showing how you will use it in your project.
Step 1
First of all, you have to create an HTML file. To create an HTML file, open Notepad, and save without typing anything. When saving, rename to your liking and save with dot HTML(Rename.html). Then copy the structure below and paste it into your HTML file. Then you copy the HTML codes below and paste the HTML codes below in the structure where the ad HTML code is written.Step-2
I hope you have been able to paste the HTML code into your project very nicely. Now you can paste the CSS code into your project. For this, you copy the codes below and paste the codes in the upper structure where the ad CSS code is written.Step 3
Hope you have nicely posted the HTML and CSS code to your project. Now to make this calculator you need to add the most necessary code to your project i.e. JavaScript programming code. I have used most of the JavaScript programming code to make this calculator. However, I have tried to write as easily as possible when using programming code. You copy the code below and paste it into your HTML file where the ad javascript is written. It is a very simple and simple procedure.I hope you have pasted three programming codes into your project. If you encounter any problems while trying to copy this code, you can download the code for free by clicking on the download button there. If you have any questions or would like to know more about this calculator, you can let me know in the comments. I will try to help you as much as possible. Hopefully from this article, you have learned how to build a calculator using only common HTML, CSS, and JavaScript programming languages.
Special thanks to you for reading the end of the article.
❤Sharing is caring❤